【Photoshop】一瞬で作れるギンガムチェック
こんにちは!ぼっちぃです。
今回はPhotoshop(フォトショップ)で誰でも 簡単にできる「ギンガムチェック」の作り方をご紹介します!
たった数ステップで、背景やデザインに使えるおしゃれなチェック柄を作成できますよ!
活用例
- SNSの投稿や広告、ポスターなどの背景デザインに最適です。
難易度
★★★★☆
手順
1. 新規ファイルを作成し、「パターンプレビュー」を設定
2. 長方形を作成し、レイヤーを複製
3. 複製したレイヤーを90°回転させ、位置を揃える
4. 塗りつぶし調整レイヤーで色を設定
5. 不透明度を下げる
6. パターンを保存
1. 新規ファイルを作成し、「パターンプレビュー」を設定

まずは、お好きなサイズで新規ファイルを作成します。(今回は200×200px)で作成。
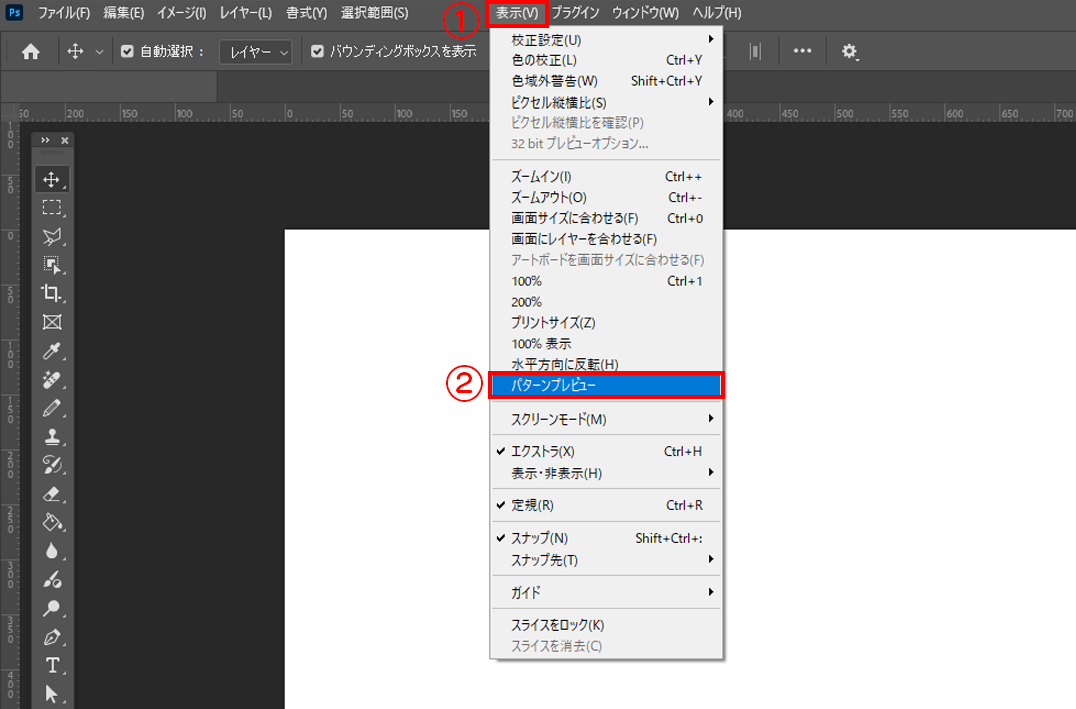
次に、「①表示」メニュー →「②パターンプレビュー」 を選択。
2. 長方形を作成し、レイヤーを複製

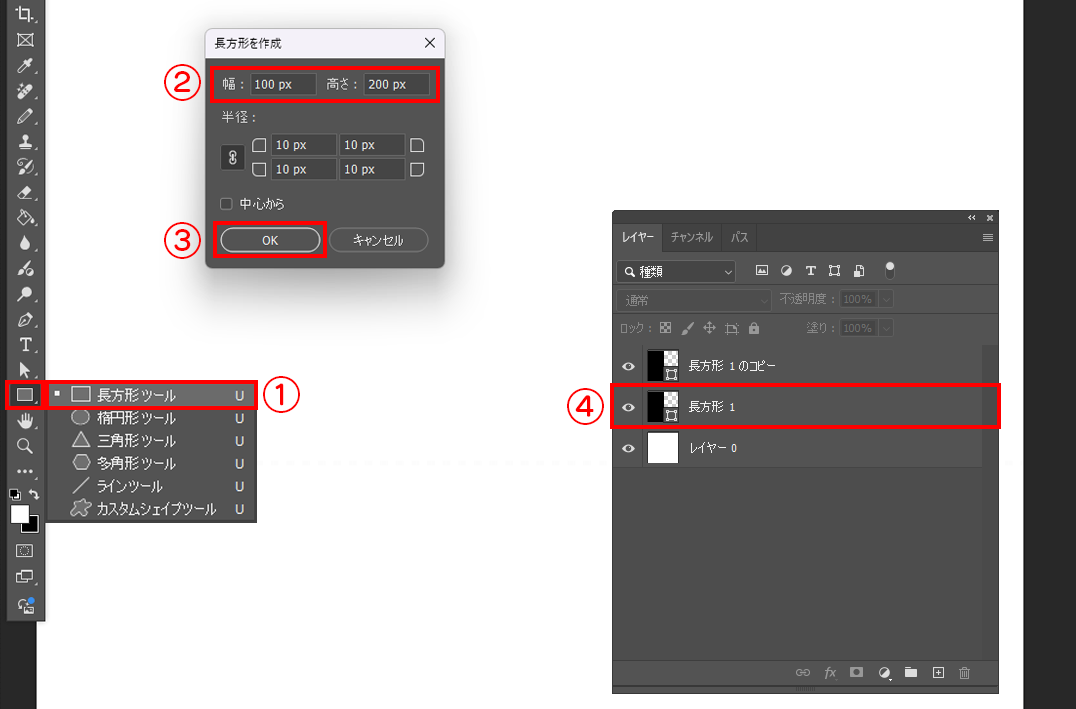
「①長方形ツール」を使って、②③幅が半分(今回は100×200px)の長方形を作成します。
この長方形レイヤーを( ④Ctrl + J )で複製。
3. 複製したレイヤーを90°回転させ、位置を揃える

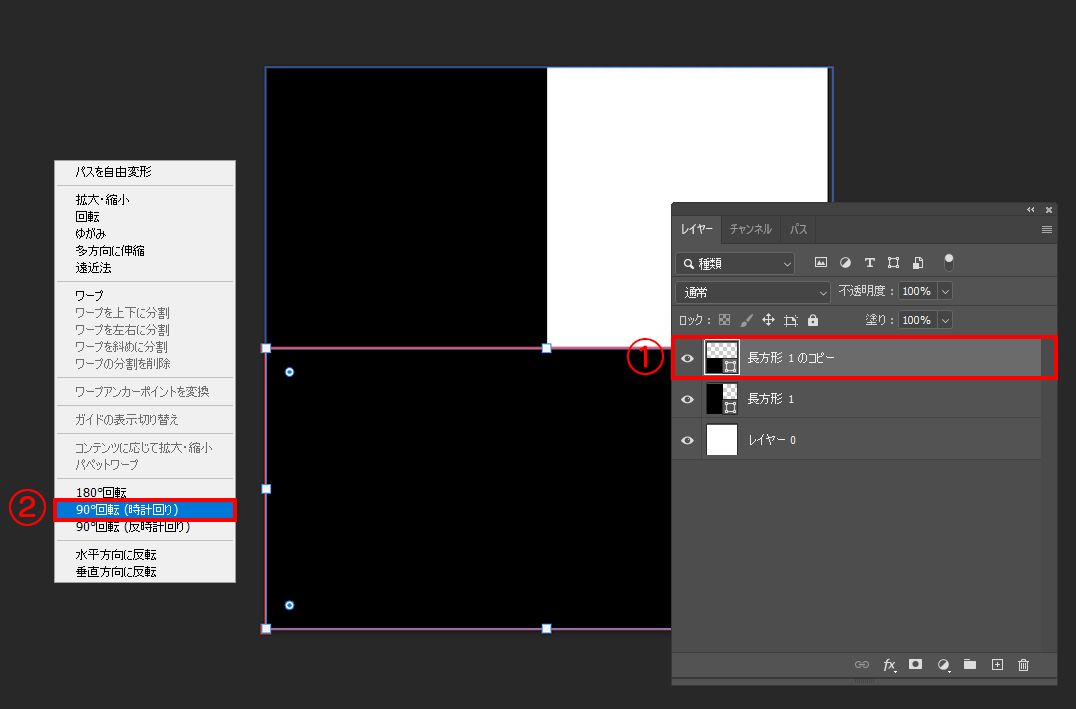
複製した長方形レイヤーを選択し、「①Ctrl+T」 で自由変形モードにします。
右クリックして「②90°回転」を選択し、横向きに配置します。
横向き長方形の位置をずらして、縦横の線が格子状になるように調整します。
4. 塗りつぶし調整レイヤーで色を設定

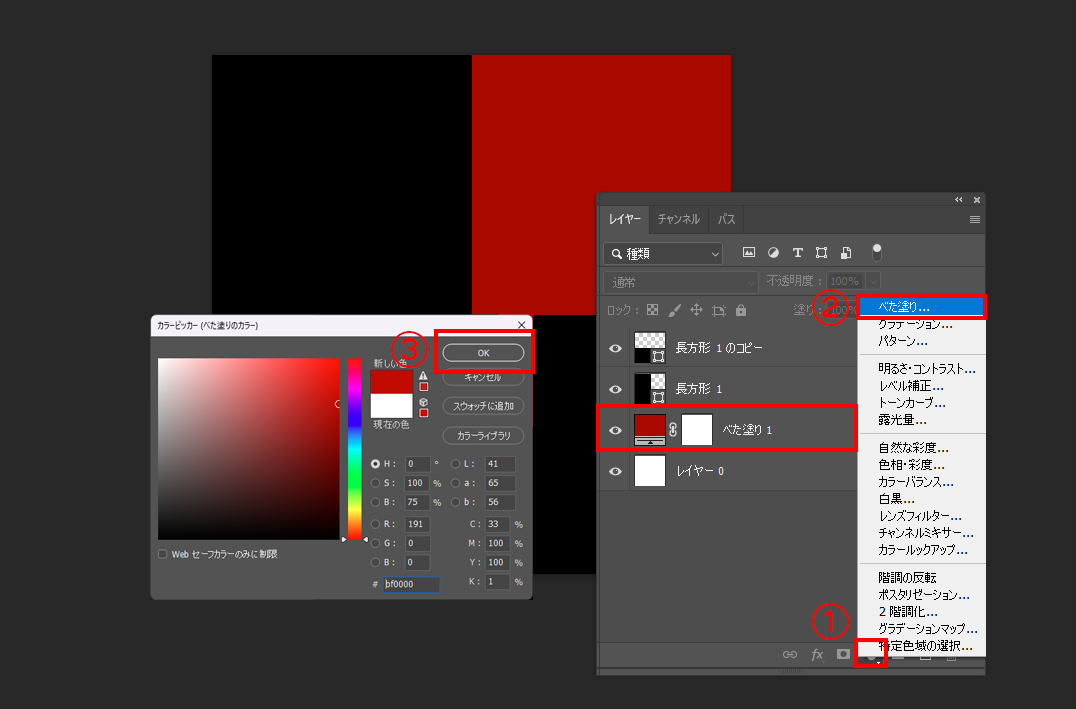
背景レイヤーの上に「①②塗りつぶし調整レイヤー(べた塗り)」を追加し、③カラーコード#bf0000を設定します。
この色はお好みで変更可能なので、いろいろな配色を試してみてください。
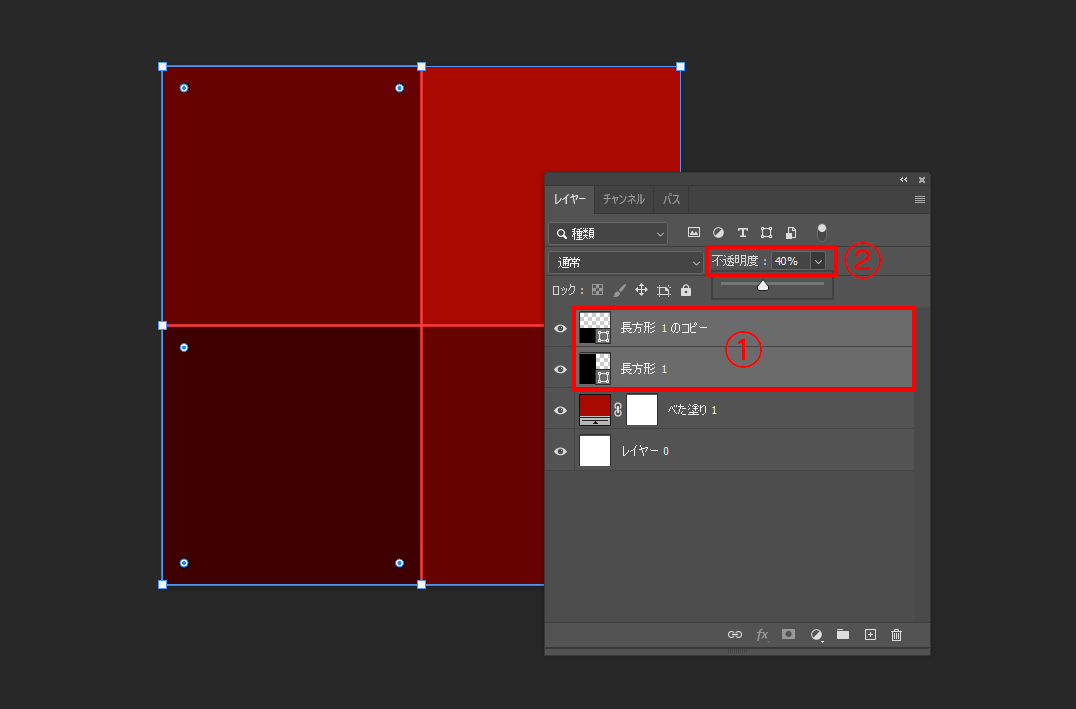
5. 不透明度を下げる

①長方形の縦と横のレイヤーを選択し、②不透明度を下げます。
これで重なり部分が少し透け、より立体感のあるチェック柄になります。
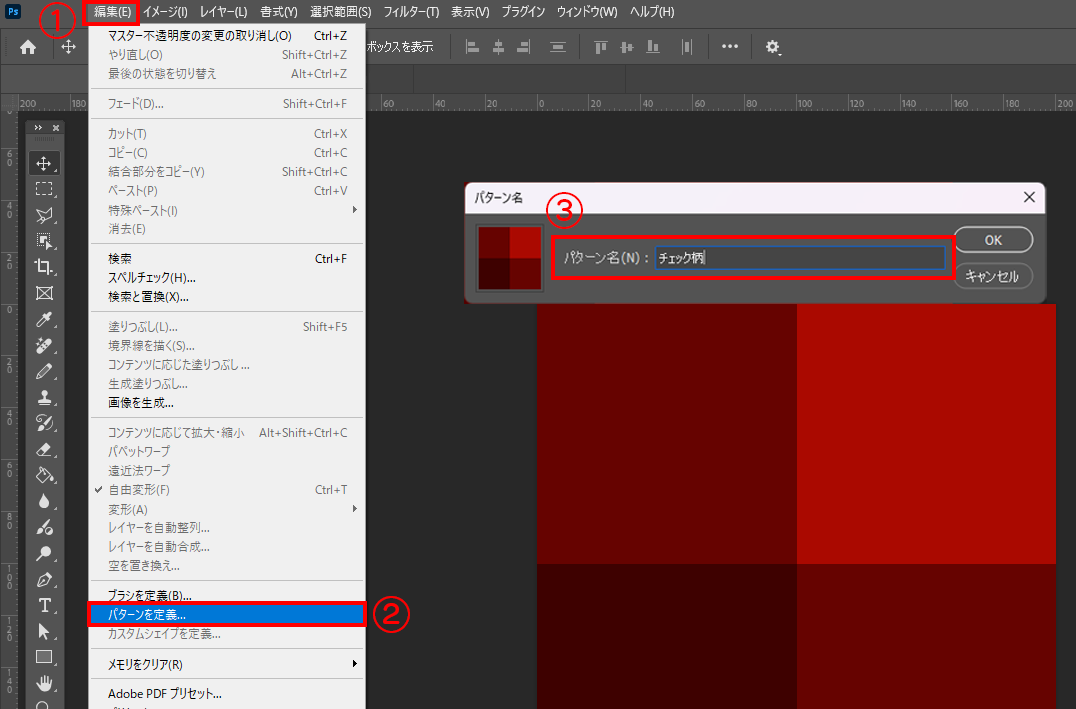
6. パターンを保存

最後に、「①編集」メニューから「②パターンを定義」を選択して、パターンに③好きな名前を付けて保存しましょう。
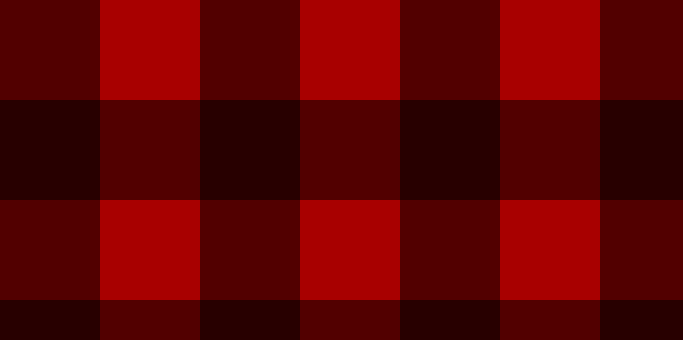
これで、ギンガムチェックパターンが完成です!
実際に使ってみよう!

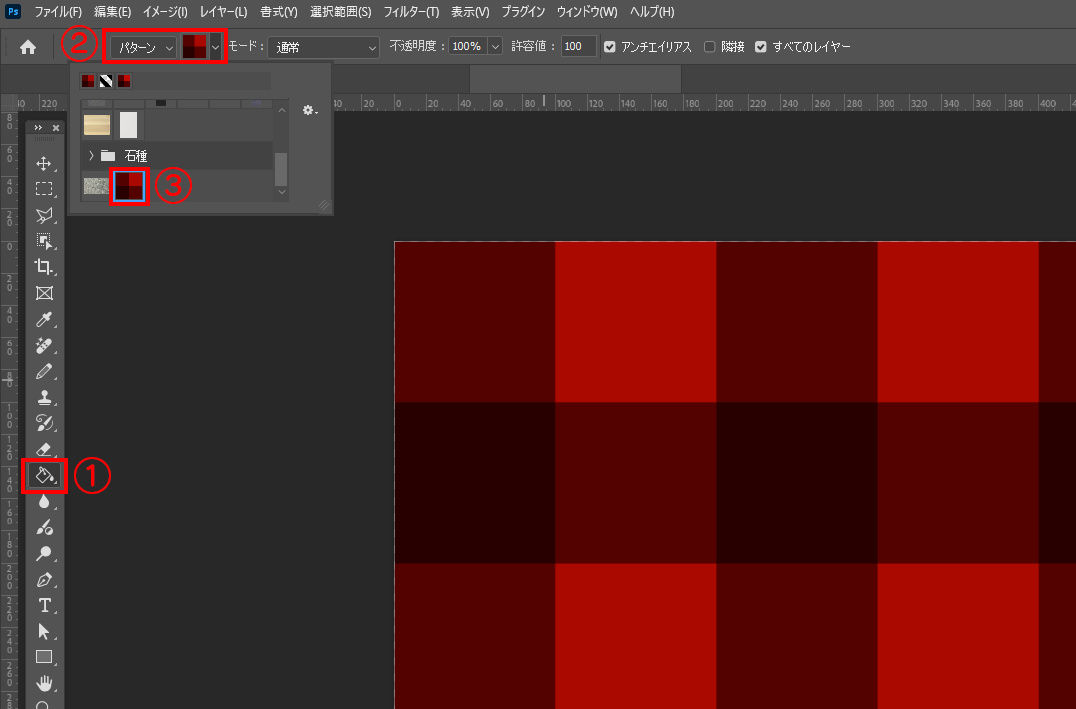
実際にデザインに適用するときは、以下の手順でできます。
「①塗りつぶしツール」を選択し、オプションバーから「②パターン」を選び、先ほど保存した③ギンガムチェックのパターンを選択します。
塗りつぶしたいレイヤーをクリックすると、ギンガムチェックを適用できます!
まとめ

Photoshopで作ったギンガムチェックパターンは、いつでも使えるので、さまざまなデザインシーンで活用できます。
ファッションアイテムのデザイン、SNS投稿の背景、DIYラベルなどに大活躍!
ぜひ、お気に入りの配色で作ったオリジナルパターンを使ってみてくださいね!