【Photoshop】画像入りテキストの作り方
こんにちは!ぼっちいです。
今日はPhotoshop(フォトショップ)で、 文字に画像を入れる方法をご紹介したいと思います。
活用例
- 雑誌のような、おしゃれな文字入れをしたい時
難易度
★☆☆☆☆
手順
1. 文字レイヤーの上に画像を入れる
2. レイヤー同士の中間にカーソルを移動
3. クリッピングマスクをかける
4. 画像入りテキストの完成
1. 文字レイヤーの上に画像を入れる

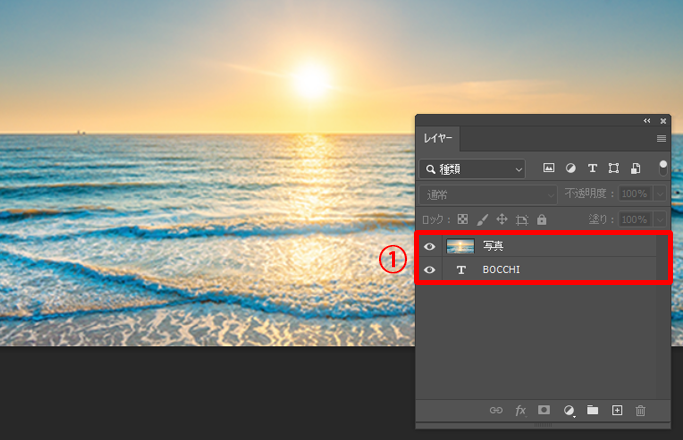
①テキストと画像を用意し、文字レイヤーの上に画像を重ねる。
2. レイヤー同士の中間にカーソルを移動

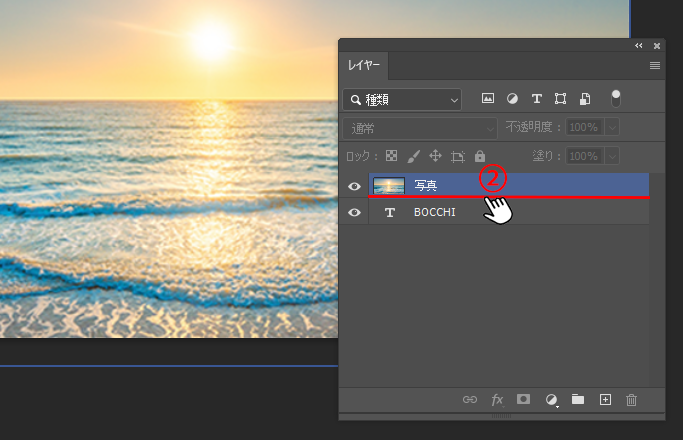
②文字レイヤーと画像レイヤーの間にカーソルを持っていく。
3. クリッピングマスクをかける

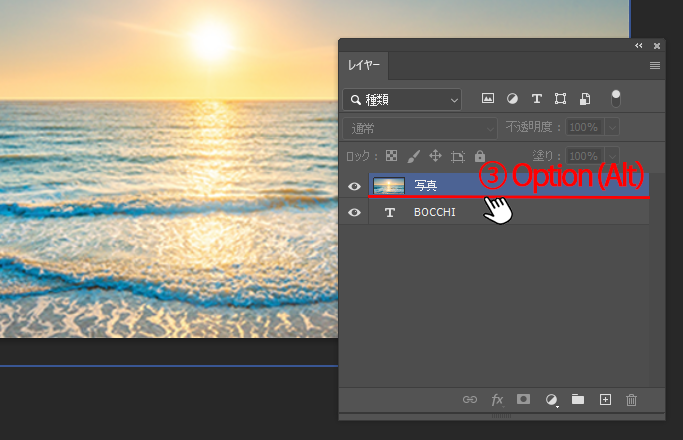
③そのまま「Option(Alt)」を押しながらクリック。
4. 画像入りテキストの完成

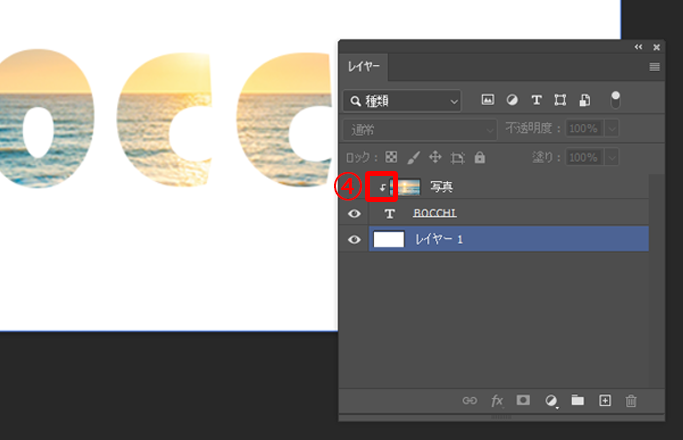
④の矢印マークが出たらOK!

画像入りテキストの完成!
まとめ
以上、文字に画像を入れる方法をご紹介しました!
初心者の方でも簡単に出来るので、是非試してみてください!